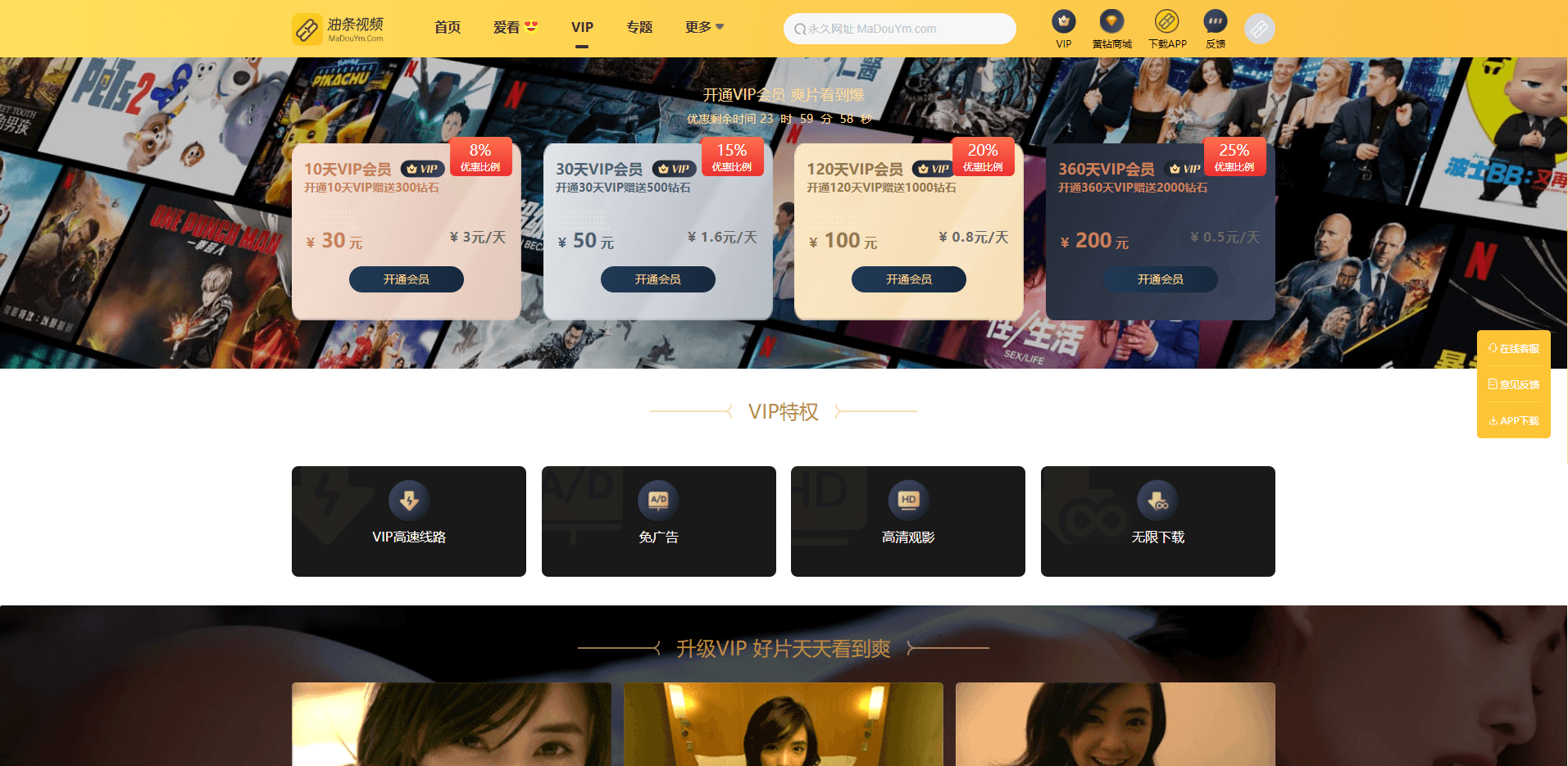
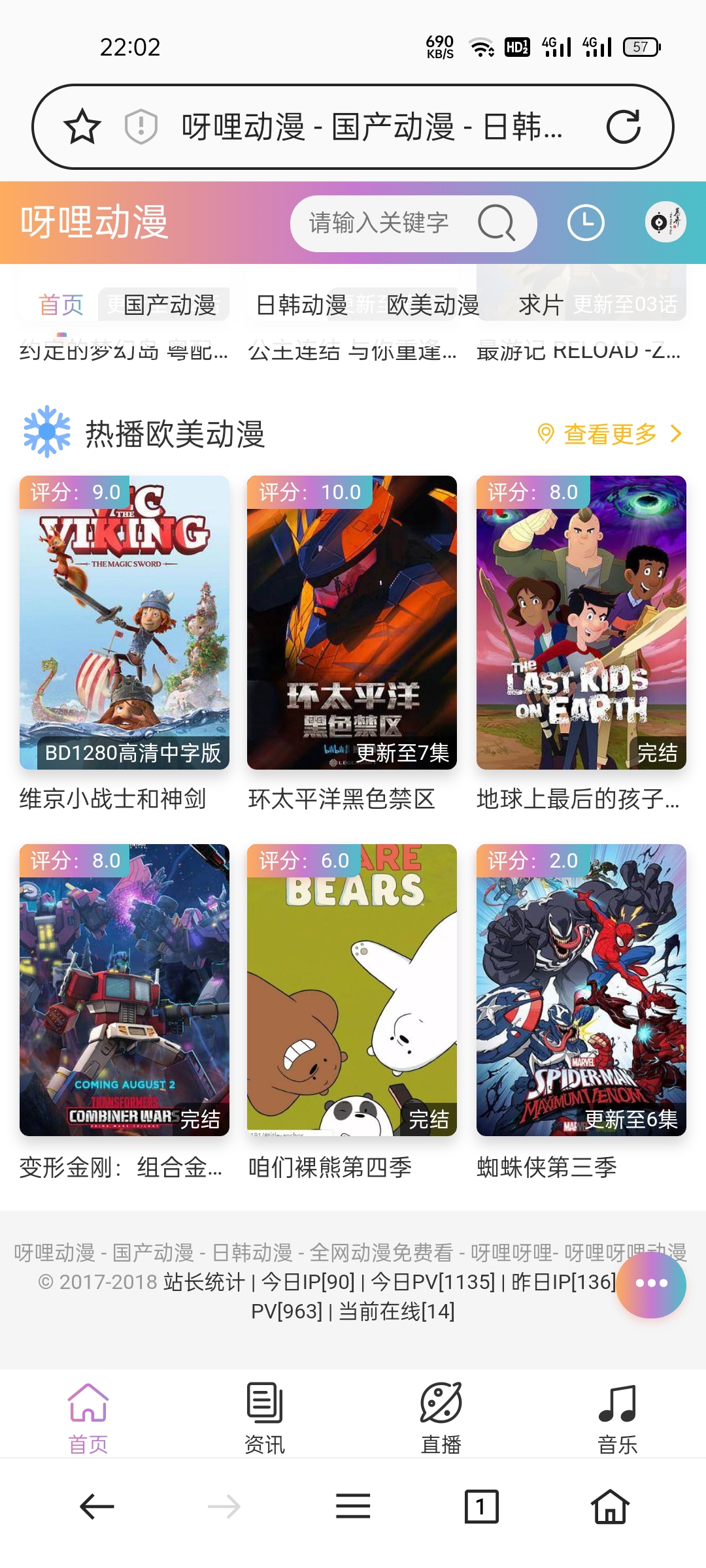
麻豆源码/苹果CMS V10/油条视频/三开独立代理后台/代理端vue
基本介绍: 1. 后台增加自定义参数,对应会员升级页面,以及积分充值 2. 视频,演员,专题,收藏,会员系统模块齐全,支持子分类,不再只显示单一的主分类 3. 直接指定一个分类下视频为免费专区 4. 完整的卡密支付体系,无人看管,无需挂码。 5. 三个播放界面,未注册会员、普通注册会员,VIP会员看到的播放界面提醒都不一样 6. 模板PC+WAP,可以完美打包APP 7. 除了网站LOGO,自定义的广告等,其他界面均无需特别设置,只要有采集接口即可轻松运营网站 二开功能: 1. 后台自带主题设置 2. 自带开屏广告,可在后台控制开关,以及时间 3. 整合易支付通用接口,后台可直接配置使用 4. 充值修改为两种模式,直接充值VIP和充值积分,充值后VIP自动到账 5. 可直接指定一个分类下视频为免费专区,其他分类下则全部为VIP视频 6. 增加注册赠送VIP天数功能,后台可自行设置赠送多少天或无赠送,与注册赠送积分互不影响 7. VIP视频以及积分付费视频独有标识,积分付费模式,设置视频积分后不管是不是会员都要求积分付费才能观看 8. 邀请码功能,每个用户自动生成一个邀请码,用于邀请下级用户(填写邀请码就是下级用户) 9. 增加自动获取邀请码功能,通过邀请链接注册的时候自动填写邀请码,避免用户注册的时候忘记填写邀请码倒是没绑定到上级 10. 卡密充值修改字段,不需要再输入卡号+卡密的方式进行充值,只需要卡号即可充值,卡密兑换后直接升级至VIP 11. 模板整体弹窗提示更换,使用更好美观的layer弹窗提示 12. 可添加播放前广告 13. 可添加播放器暂停广告 14. 可添加播放器右上角水印 15. 可添加前置视频广告,支持MP4及M3U8格式...

 成为VIP
成为VIP