【免费资源】表白网站+后台
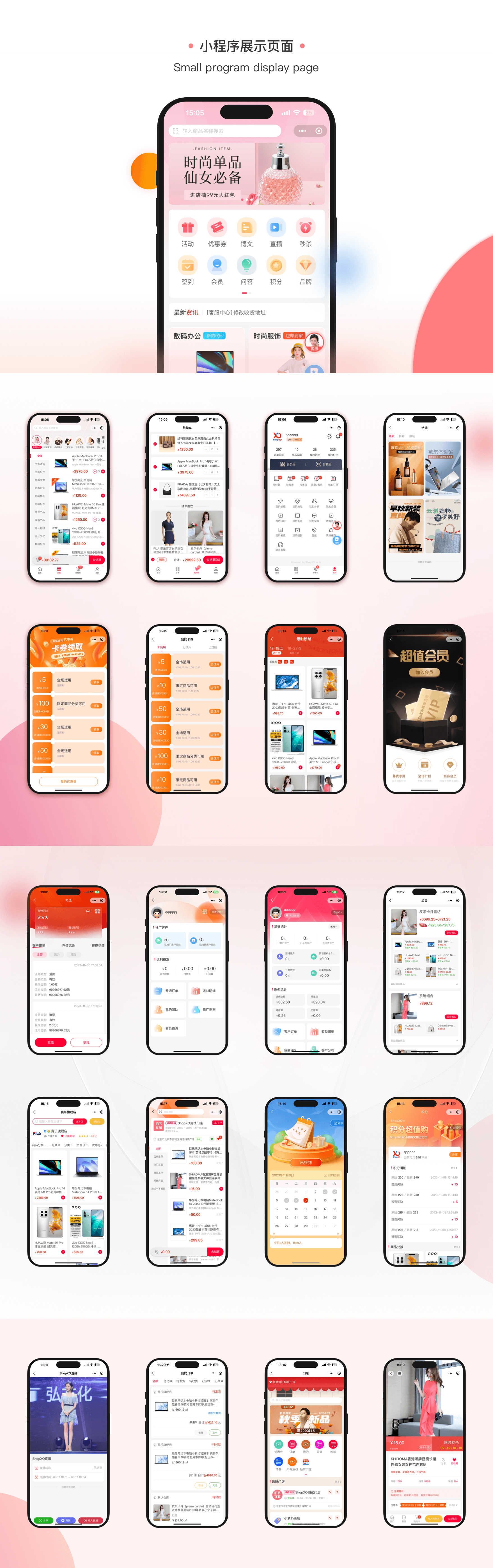
功能特性响应式设计恋爱清单爱情计时器祝福留言板文章记录……主题展示网站首页恋爱清单祝福留言板主题说明 1、首页的头像、昵称、计时器开始时间、祝福页面的链接均在主题的外观设置实 2、恋爱清单100件事请新建分类lovelist,分类缩略名也为lovelist;点点滴滴请新建分类dddd,分类缩略名也为dddd。 3、由于系统默认最新文章在前,添加100篇文章时需倒着添加,并且需要选择刚刚新建的分类lovelist;同样的,发布文章时请选择分类dddd 4、自定义字段里的文章缩略图地址是清单展开之后的图片地址;一句话描述心情将展示在图片下方;事件是否完成未完成不用管,完成请填写ok 5、留言板请新建一个页面,然后将链接填入后台模板设置 6、 如果表情无法显示或者报错,请参考这篇文章自行修改 7、百度云虚拟主机无法使用,百度云虚拟主机安装typecho程序本身就会出现一些奇怪的问题 ……更新日志(2020年3月4日更新) 1.添加发布文章功能。 2.修改评论区头像为QQ头像,获取优先级为:QQ头像-Gravatar头像-Gravatar默认头像。 3.本地化一些js插件。关于版权问题这里我要强调一点,本开源主题遵循MIT License开源协议,严禁用于商业行为,比如直接拿来卖钱等

 成为VIP
成为VIP