2020超人二手跳蚤市场V6.5.8版完整安装包含插件
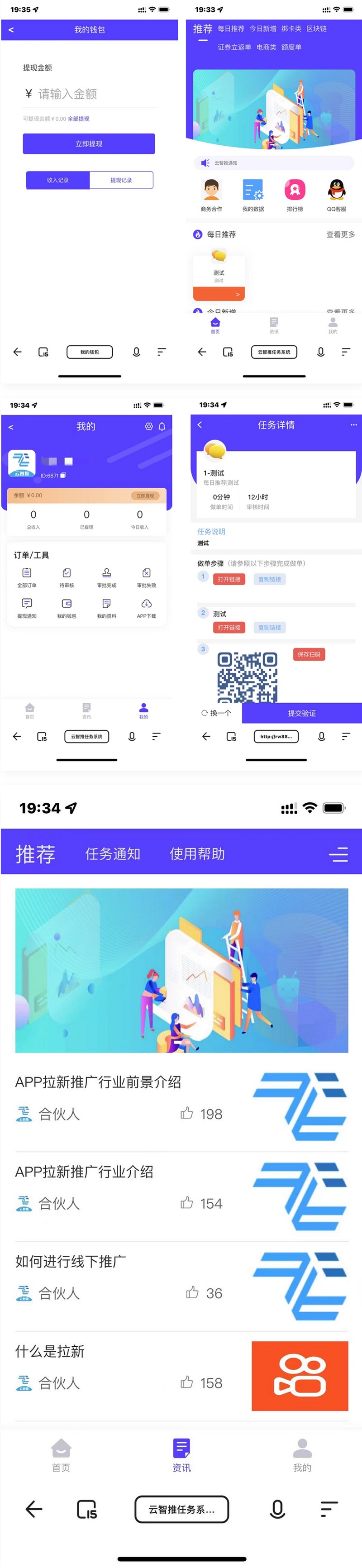
源码介绍: 超人二手跳蚤市场是一款二手跳蚤小程序 测试报告 超人二手跳蚤市场含插件_6.5.8_superman_hand2 小编已亲测,模块功能强大,可以正常使用。 模块含公众号及小程序前后端文件,小程序使用微信开发者工具上传,后台功能复杂,新手上手难度大。 使用之前先把后台配置好了,再体验前端。 小编保证网站所有资源都是真实版本,价格低不代表源码质量低; 如需商用请支持正版。 适用范围 社区二手交易、二手市场小程序 版本号 版本号:6.5.8 – 商业无限开 修复后台独立模板样式错乱; 注意:本次更新【不需要】更新小程序

 成为VIP
成为VIP