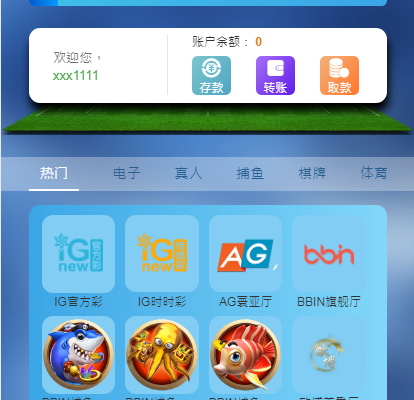
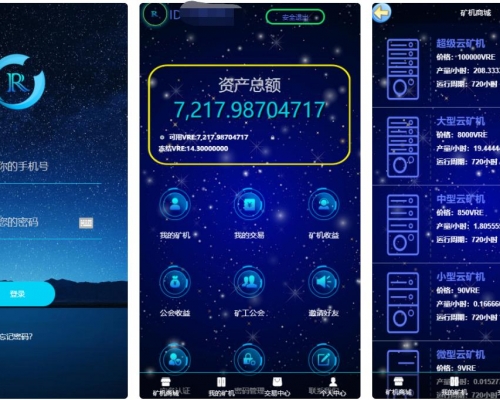
【免费资源】亚博YLC-包含余额宝功能内部账号等前端采用vue+js
修改的地方: web/static/js/app.11b18a5e.js 直接替换里面的123.com 为你的域名 不要加前缀 wap/static/js/app.14514c80.js 直接替换里面的123.com 为你的域名 不要加前缀 admin/.env 替换里面的123.com DB_DATABASE=lin-game2 数据库名称 DB_USERNAME=root 数据库账号 DB_PASSWORD=SNYSZ4UkHkqH2fWJLt24nJFGFxDL5DWM 数据库密码加完之后直接保存即可 下载 https://www.xp.cn/download.html phpstudy8.0 直接安装好后 首先切换到 apache 2.4.39 再启动 Apache 和 mysql 然后恢复数据库 然后修改你的数据库账号密码然后创建网站 前台和手机 随便你用什么域名 反正指向相应的文件夹即可 后台需要添加 hd.123.com 活动 ne.123.com 管理...

 成为VIP
成为VIP