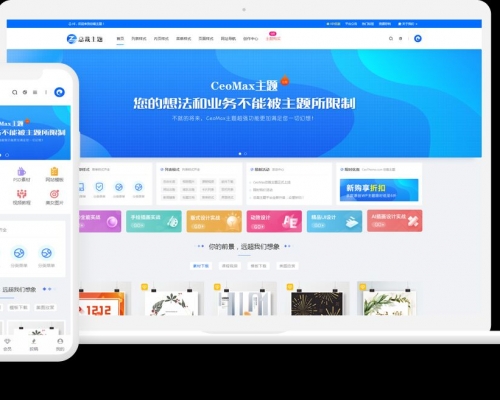
WordPress主题CeoMax v3.8.1总裁主题
主题简介 CeoMax主题总裁主题功能挺多的,支持多种多样的文章、页面样式,既能简洁又能多样化,不管是做资源类站、素材类站、多媒体站、下载类站还是CMS都能搞定。并且它拥有功能全面且易上手的后台管理功能,即使是WordPress小白也能轻松玩转各种功能。 注意:这是破解版更新随缘!主题不支持虚拟主机,使用时请删除其他主题只保留CeoMax,投稿、商城中心等其他页面404的请去新建页面! 投稿页404解决:后台管理 – 页面 – 新建页面 – 标题输入【tougao】 – 页面属性选择模板为 【投稿模板】 商城中心404解决:后台管理 – 页面 – 新建页面 – 标题输入【users】 – 页面属性选择模板为 【商城中心】 其他页面类似……. 伪静态设置: 1:宝塔面板请在网站管理–设置–伪静态–选择wordpress–保存 2:然后到WP后台设置–固定链接–固定连接模式推荐为自定义:/%post_id%.html 安装方法: 1.将网站PHP版本设置为PHP7.4 2.宝塔面板将扩展文件上传至/www/server/php/74/lib/php/extensions/no-debug-non-zts-****/ 3.修改/www/server/php/74/etc/php.ini 添加 extension = swoole_loader74.so 4.重启PHP 5.在WordPress后台上传主题并启用

 成为VIP
成为VIP